Color Wheel
Everything you need to know about the color wheel & color theory
When using Instagram or TikTok, what pieces of content force you to halt your scrolling journey and take a deeper look? More likely than not, they are visual contents like images, videos, and GIFs.
While informative content plays a key role in informing and educating the audience, it is visuals like charts, graphs, and info-graphics that make your overall content interactive and eye-catching.
This is where the color wheel and color theory comes into the picture, enabling creators to produce visually attractive content to draw your attention.
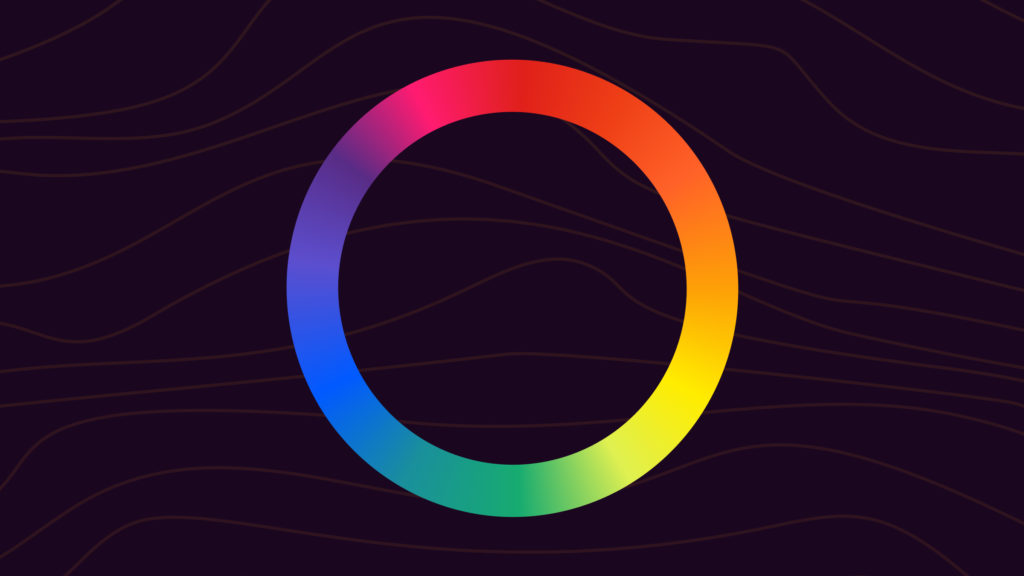
The Color Wheel
A color wheel is a tool that helps us understand the relationship between colors. The first color wheel was created by Isaac Newton in 1704, but many different versions have been developed and used since then.

There are actually two types of color wheels – subtractive and additive. The difference between the two comes down to how our eyes interpret light to perceive colors. An additive wheel reflects how different light wavelengths can produce visible color. The subtractive wheel, meanwhile, shows us how we see color when white light (such as sunlight) bounces off an object and enters our eyes.
A TV or computer screen is the perfect example of how a subtractive color wheel works. You must have noticed that the screen starts out as black; then, as the screen pixels (or pinpoints of light) light up, we are able to see colors and images. In other words, a digital screen begins as black before mixing up different quantities of blue, green, and red colors to produce colors that are visible to the eyes.
The second type, the subtractive color wheel, is also known as the painter’s wheel. The colors on this wheel start off as white before the use of colorants (also known as pigments) that cause the surface to reflect a different color into the eyes. This model of color is used in painting, silk-screening, printing, and any other medium that adds pigments to substrates. The colors involved in a subtractive wheel are black, magenta, yellow, and cyan.
What is Color Theory?
Color is arguably the most important aspect of designing and can impact the meaning of the design text as well as the emotions that users feel as they move about the design layout.
The Color Theory consists of the fundamental guidelines and rules surrounding the use of color in creating aesthetically-appealing visuals. An understanding of color theory allows creators to use the logical structure of color to create visuals that incite particular vibes, emotions, or aesthetics.
While there are numerous tools that allow even rookie or inexperienced designers to create visually-compelling content, graphic designing requires you to know at least the fundamentals of design principles.
Consider choosing the right color combination, for instance. It may seem pretty straightforward at first – but less so once you actually come across a color wheel. Understanding how colors interact with each other, the emotions they incite, and how they can affect the look and feel of your content is crucial to creating visuals that catch the eye and tug at the heartstrings.
Primary, Secondary, and Tertiary Colors
Let’s dive into the three types of colors, primary, secondary and tertiary. Understanding these are essential to creating great color palettes and understanding color theory.
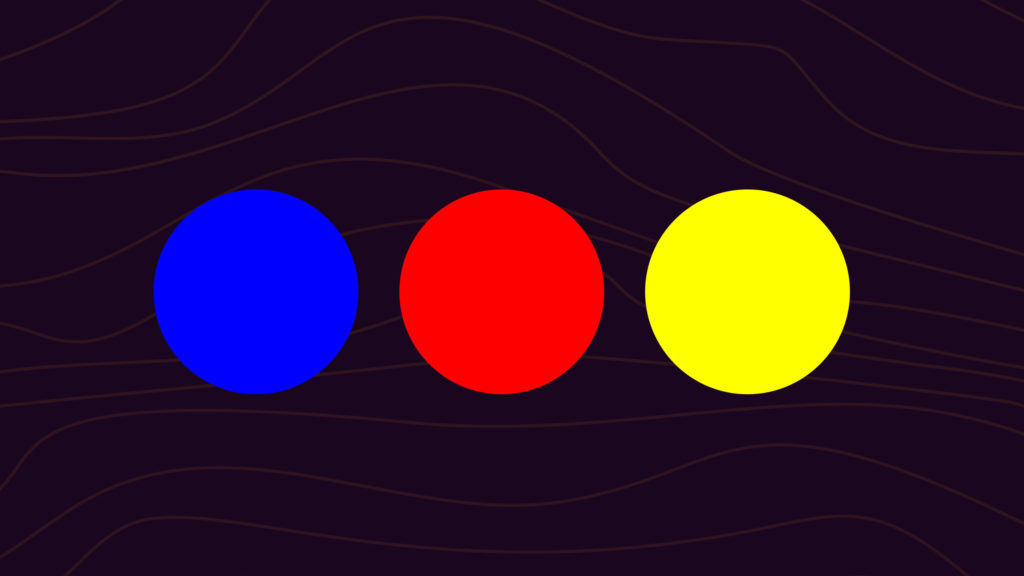
Primary Colors
Primary colors are those that cannot be created by combining two or more colors. The three primary colors are:
Primary colors are like anchors, steering your design towards a certain color scheme, serving as guardrails as you explore other tints, shades, and tones (we will be discussing these terms later on in the guide).

Now, this does not mean that you can only use one or more of the three primary shades as your dominant shade. For instance, a lot of brands like Cadbury and Yahoo! use purple as their anchor color. However, understanding the primary colors that combine to make orange helps you identify other colors that may go well with particular shades, tints, and tones of orange.
This brings us to the second type of colors.
Secondary Colors
Secondary colors are those that are created by combining two or more primary colors. The three secondary colors are:
- Orange (a combination of red and yellow)
- Purple (a combination of red and blue)
- Green ( a combination of blue and yellow)
Remember that the above combinations only work if you use the purest form of the primary colors involved. The purest form of a color is also known as its hue.
Tertiary Colors
A tertiary color emerges when a primary color is mixed with a secondary one.
This is where things get slightly more complicated since not every primary color can seamlessly blend with a secondary one, and vice-versa. For instance, orange and blue are not compatible; neither are red and green – both these combos would produce a slightly brown color.
Instead, to create a tertiary color, you must combine a primary color with the secondary color that is next to it on the color wheel. Based on these criteria, there are six colors that qualify as tertiary:
- Magenta (a combination of red and purple)
- Vermillion ( a combination of red and orange)
- Teal (a combination of blue and green)
- Violet (a combination of blue and purple)
- Chartreuse (a combination of yellow and green)
- Amber (a combination of yellow and orange)
Hues, Shades, Tints, and Tones
Colors can vary by hues, shade and tint. Need color shades? try our color shade generator.

Hues
The word hue is pretty much synonymous to the word ‘color’. All primary, secondary, and tertiary colors, for instance, are hues.
Hues are especially important to remember when combining primary colors to create a secondary one. Without using the hues of the two primary colors, you will not be able to produce the hue of the secondary color. This is because a hue is the purest form of a color, containing the least number of other colors within it. When you use primary colors with other shades, tints, and tones, you are technically including more than two colors in the mixture – in which case, your final color will depend upon the compatibility of those multiple colors.
For instance, combining red and yellow would give you orange, right? However, if you mixed a hue of yellow with a tint of red, your final color would be a slightly tinted orange (instead of pure orange).
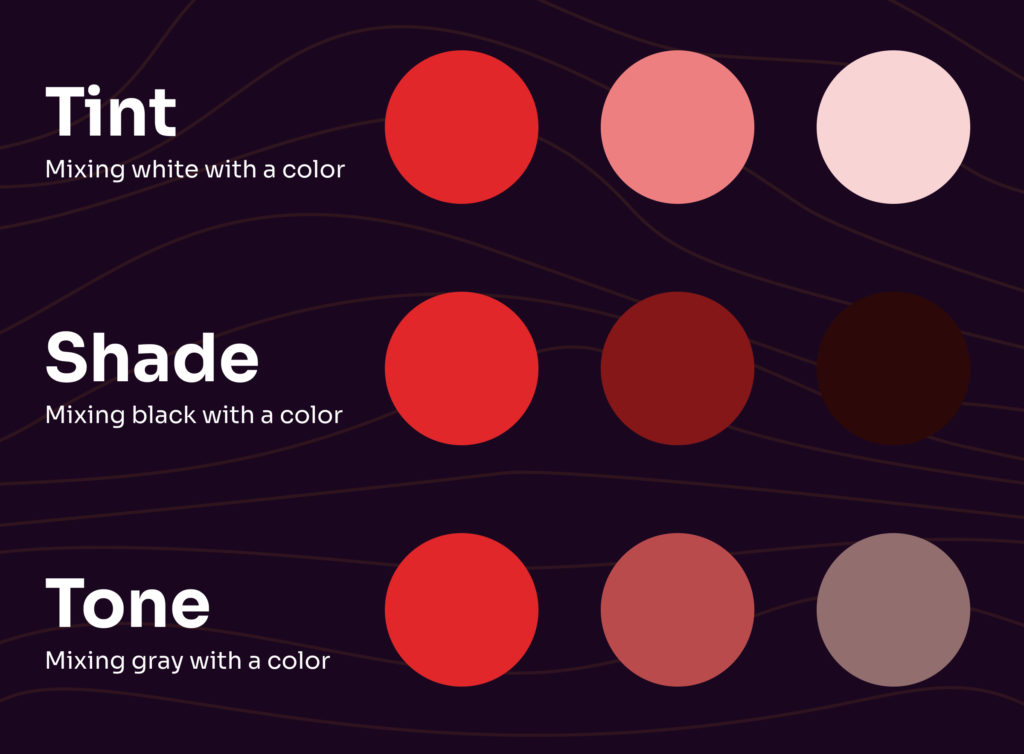
Shade
The term shade is often used to refer to dark and light versions of the same color. In reality, though, shade is simply the color you get by adding black to a given hue. The different types of ‘shades’ merely depend upon how much black you are adding.
Tint
A tint is the opposite of shade, and is the color you get when adding white to a given hue. Just like with shades, there can be a range of different tints.
Tone
You can simultaneously add white and black to a color to produce a tone. Technically, tone and saturation mean the same thing. However, saturation is more often used when referring to colors for digital images, while a tone is the more common term in the world of painting.
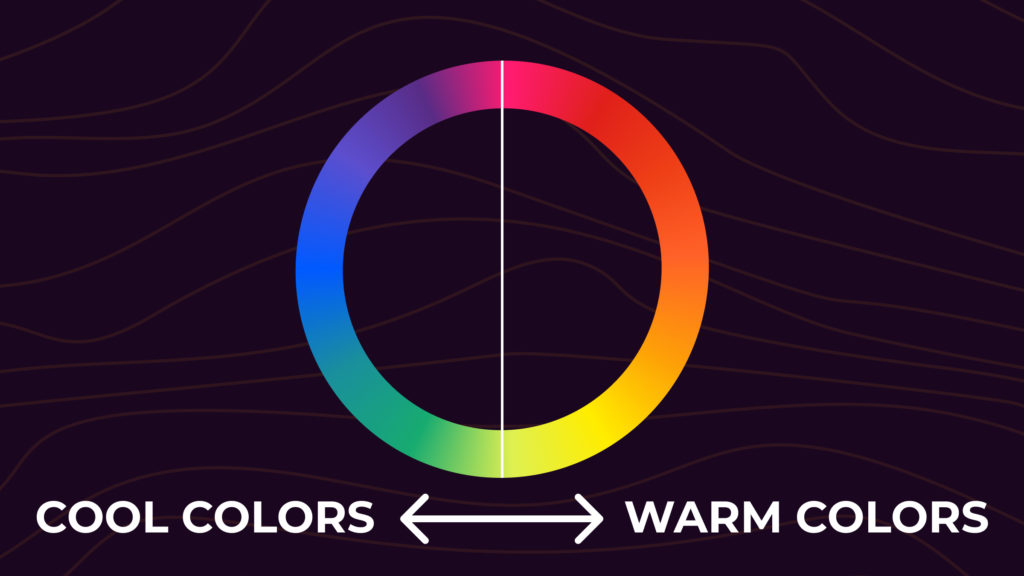
Color Temperatures – Warm vs Cool Colors
The color wheel divides colors into warm and cool.
Warm colors are so called because they evoke feelings of warmth and comfort (but can also be associated with anger and hostility). These colors have long wavelengths, and they are lively and easily noticed. Warm colors are generally at the forefront of a design. Examples of warm colors are red, orange, and yellow (and the various shades and tints of these colors).

Cool colors, on the other hand, produce soothing and calming vibes (but can also express sadness). These colors have shorter wavelengths and are usually in the background of a design. Examples of cool colors are blue, green, and purple (and the various shades and tints of these colors).
Colors and Emotions
Alongside visual impact, different colors also possess different emotional symbolism.
- Red: Generally associated with power, enthusiasm, and energy. It can encourage action and activity
- Yellow: Linked to intellect and happiness
- Orange: Portrays enthusiasm and joy; can be used to deliver a positive, upbeat message
- Blue: Depending on the shade, blue can convey either tranquility or confidence (lighter shades evoke feelings of calm, while darker shades are associated with confidence)
- Green: Reflects ambition and growth. it can be used to show that your brand is progressing
- Purple: Associated with luxury and creativity, especially when used sparingly and deliberately
- White: Reflects peacefulness, cleanliness, and purity – which is why you find plenty of white color in hospitals
- Black: Exudes mystery and power; can be useful in creating negative spaces.
It is important to note that different audiences might perceive colors differently. The above list is most common to North American audiences, but as you expand to different parts of the world, be sure to learn how audiences in those regions perceive certain colors. For instance, while people in the United States generally associate purple with creativity and luxury, South Africans see it as a symbol of femininity.
Color Wheel Frequently Asked Questions
What is a Color Wheel?
A Color Wheel is a visual tool used to organize colors based on their relationship to each other. It displays the primary, secondary, and tertiary colors and their respective hues, tints, and shades. A color wheel is an essential tool when creating a harmonious color palettes.
What’s the difference between a RGB and RYB color wheel
The RGB color wheel, used in digital displays and photography, is based on the primary colors Red, Green, and Blue, which create colors with light. In contrast, the RYB color wheel, traditional in painting and art, uses Red, Yellow, and Blue as primary colors for mixing pigments. RGB is for digital colors, RYB is for physical paint colors.
What’s the difference between RGB and CYMK colors
The RGB and CMYK color models serve different purposes in color reproduction. RGB, which stands for Red, Green, and Blue, is used in digital displays like monitors and TVs. It mixes these colors with light, making it ideal for screen-based applications. CMYK, on the other hand, stands for Cyan, Magenta, Yellow, and Key (black). It’s used in color printing and mixes these ink colors to create a wide range of hues. Essentially, RGB is for digital displays, using light, while CMYK is for printing, using ink.
What are primary colors on a Color Wheel?
Primary colors are the three basic colors that cannot be created by mixing other colors. They are red, yellow, and blue (RGB). These colors are used as a base for all other colors on the Color Wheel.
What are secondary colors on a Color Wheel?
Secondary colors are the colors that are created by mixing two primary colors. They are green (yellow + blue), orange (red + yellow), and purple (red + blue).
What are tertiary colors on a Color Wheel?
Tertiary colors are the colors that are created by mixing a primary color with a secondary color. They are yellow-green, blue-green, red-orange, yellow-orange, blue-purple, and red-purple.
What is the purpose of a Color Wheel?
A Color Wheel helps artists, designers, and anyone who works with color to choose color schemes that are visually appealing and harmonious. It can also be used to create contrast and balance in a design.
What is a complementary color on a Color Wheel?
A complementary color is the color that is opposite to a given color on the Color Wheel. These colors create a strong contrast when used together, such as blue and orange or red and green.
What is an analogous color on a Color Wheel?
An analogous color scheme is a group of colors that are adjacent to each other on the Color Wheel. These colors create a harmonious and soothing effect when used together, such as blue, blue-green, and green.
What is a monochromatic color scheme on a Color Wheel?
A monochromatic color scheme is a design choice that uses variations of one color. This creates a cohesive and unified look that is visually pleasing.
What is a triadic color scheme on a Color Wheel?
A triadic color scheme is a design choice that uses three colors that are evenly spaced on the Color Wheel. These colors create a vibrant and lively effect when used together, such as red, yellow, and blue.
What is a split complementary color scheme on a Color Wheel?
A split complementary color scheme is a design choice that uses a base color and two colors that are adjacent to its complementary color. This creates a balanced and harmonious effect with a pop of color.
Conclusion
By understanding the color wheel, color theory, how certain colors interact with each other, and the mood and emotions associated with each other, you will be better poised to create designs and visuals that trigger the intended emotions in – and deliver the right messages to –your audience.
