Selecting colors that complement each other can be challenging. No matter if it’s for graphic design or interior design knowing how to use triadic colors can be important for your design tool belt.
With some knowledge about color theory, you can create a catchy triadic color scheme in no time. You will require a color wheel to find three colors that complement each other.
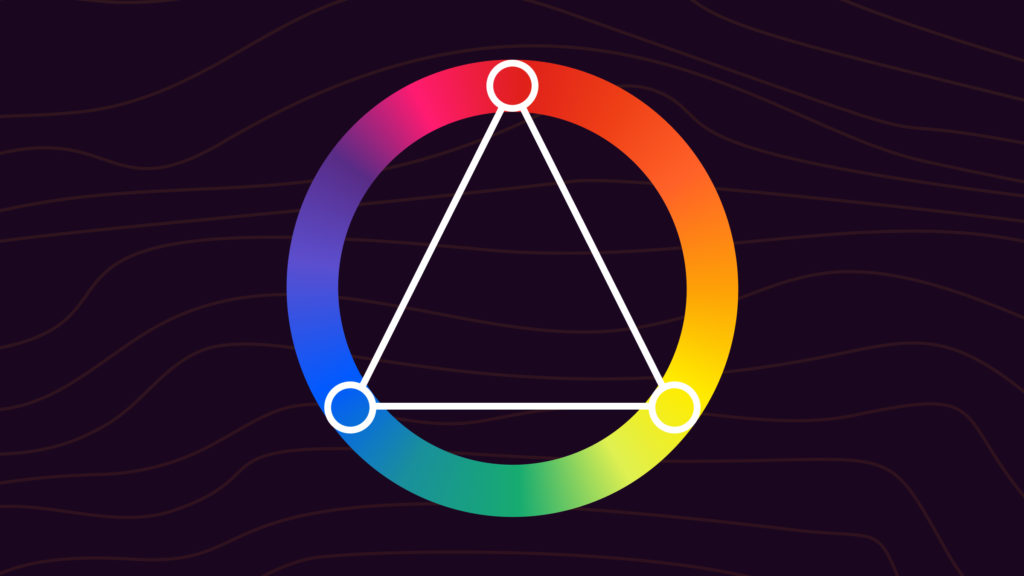
A triad color scheme are 3 colors equal distant from each other on the color wheel. Getting its “Triad” name from three and the fact that it looks like a triangle when applied correctly. In this post we’ll go over everything you need to know about triadic colors.

If you’re unfamiliar with the color wheel, it’s a tool that artists and designers use to create harmonious color schemes. ColorKit offers an interactive color wheel to quickly find colors. The color wheel is based on the primary colors: red, yellow, and blue. All other colors are derived from these three hues.
Creating A Triad Color Scheme
For a triadic color scheme, you will select three colors that are evenly spaced from each other on the color wheel. Then, you can either pair two complementary colors with one another or use all three colors in your design.
Examples of triadic color schemes include red-yellow-blue, orange-green-purple, and pink-purple-green. Fanta, Firefox, and Burger King are famous brand examples that use triadic color schemes.

When using a triadic color scheme, it’s important to consider the different moods that each color can create. For example, red is often associated with passion and excitement, while blue is associated with calmness and serenity. You can create a dynamic and serene design by pairing these two colors together.
If you want to use all three colors in your triadic scheme, it’s important to consider how they will work together. One way to do this is to choose one color as your dominant hue, one as your secondary hue, and one as an accent color. This will ensure that your design has a good balance of colors.
One popular use for triadic color schemes is with pastels. The muted shades of pastel colors often work together making it easy to choose colors that work well together.
Another way to use a triadic color scheme is to choose one light color, a medium color, and a dark color. This can create a more dramatic effect in your design. You can use a color picker to help you choose different tints and shades of a color.
No matter how you use a triadic color scheme, remember that the key is to create a balance of colors. Too much of one color can be overwhelming, so use all three hues in your design.
In a nutshell, it’s important to consider the following when creating a triad color scheme:
- The colors should have equal saturation.
- The colors should have different hues.
- The colors should be equally spaced from each other on the color wheel.
You can use the ColorKit color picker to instantly generate corresponding triad colors for any color you pick.
Pros And Cons of Using a Triad Color Scheme

Using a triad color scheme can give your design life and a sense of balance. This color scheme has a lot of options because it uses three colors that are all the same distance from each other on the color wheel. This gives you more freedom and room for creativity when making color palettes.
Some advantages of using a triadic color scheme include the following:
- They can create a sense of harmony in your design.
- They can add visual interest to your design.
- They can be used to create both dynamic and serene designs.
One problem with using three different colors, though, is that it can be hard to find the right balance. To make sure the colors don’t clash and make the design look messy, you have to think about it carefully and try different things for color harmony.
Disadvantages of using a triadic color scheme include the following:
- They can be difficult to balance.
- They can be too busy for some designs.
- Some color combinations may not be very flattering.
Triad Colors Examples
Triad colors are a harmonious combination of three hues equidistant from each other on the color wheel, creating a vibrant yet balanced visual appeal. This section showcases various examples of triad color schemes, helping readers visualize and understand their potential applications in design, art, and everyday life. From the classic primary colors of red, blue, and yellow to other equally captivating triads, these examples illustrate the dynamic interplay and energy such combinations can impart to a design.
Yellow, Red, Blue
The Yellow, Red, and Blue color palette forms a vibrant triadic color scheme, offering balanced contrast and harmony in design.

Purple, Orange, Green
A Purple, Orange, and Green color palette represents a triadic color scheme, where the colors are evenly spaced around the color wheel offering a harmonious and vibrant contrast. Using these colors together can create a balanced and lively visual appeal, especially when one color is dominant while the others act as accents.
I hope you enjoyed a few of these triadic color combinations. Remember to check back again as we add more color combinations.
Final Thoughts
A triadic color palette can be a great way to add harmony and visual interest to your design. However, it’s important to consider the pros and cons before using this color scheme. Make sure to use all three colors in your design and create a balance between them. With a little planning, you can create a stunning design that uses a triadic color scheme.
You might also want to consider a split-complementary color scheme. These also use 3 base colors and is a great guide for choosing colors in many use cases.


