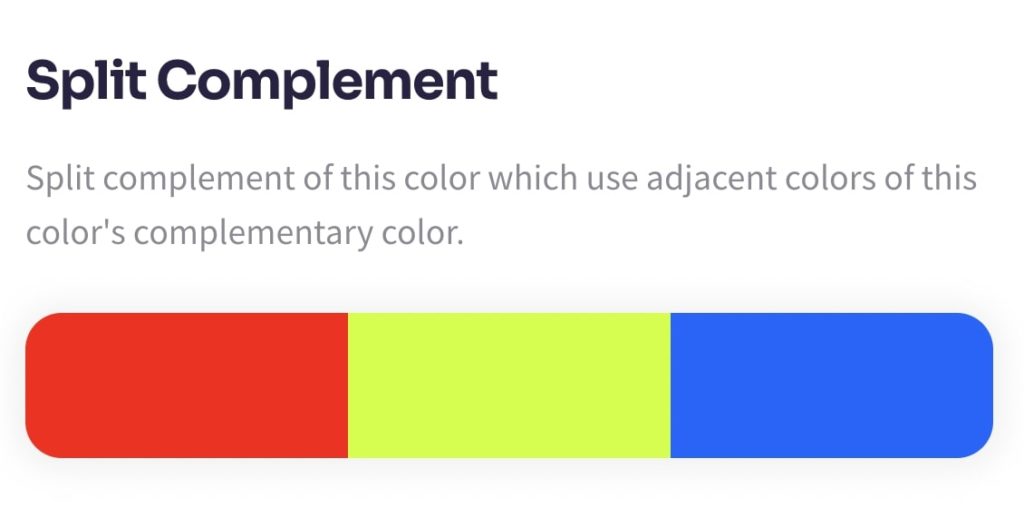
A split complementary color scheme is one that has a base color and a couple of secondary colors. So, it is quite similar to the complementary color scheme but, instead of two colors, the split complementary scheme is made up of three hues.

Getting a split complementary scheme requires you to pick a base color and the two colors adjacent to the base color’s complement. Compared to complementary color schemes, split complementary colors offer better contrast.
How to Decide Which Colors Are Split Complementary?
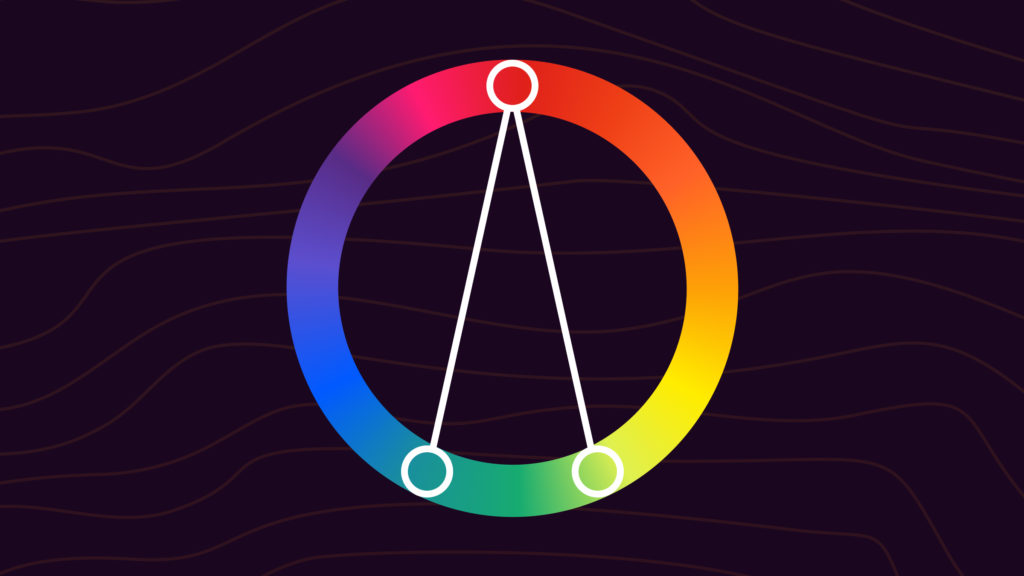
The easiest way to determine split complementary colors is by using the color wheel. The typical color wheel consists of 12 colors, including primary, secondary, and tertiary.
The first step is picking a base color (let us say your base color is red). The complementary color would be the color located directly opposite to red on the color wheel – this would be green. Now, instead of choosing the complementary (green) color, you choose the colors either side of green (they would be yellow-green and blue-green).
You can use the ColorKit color picker to find split-complementary colors instantly.
So, your split complementary color scheme comprises red, yellow-green, and blue-green.
How to Create a Split Complementary Color Scheme?
Below is an easy way of creating your own split complementary color scheme using any design tool like Figma or Photoshop.
Step 1 – Choose a Color
Pick a color of your choice and paste it on the blank canvas.
Step 2 – Copy
Paste the color two more times, on different locations on the same canvas so that you have three blotches of the same color.

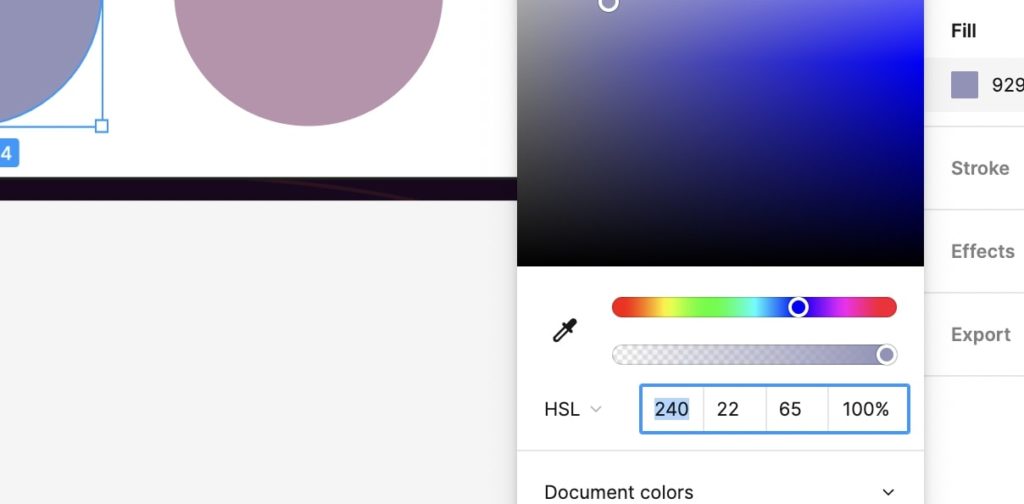
Step 3 – Change the Hue
On one of the three blotches, bring the hue down by 200 points. This will give you the first complementary color. Most design software will let you choose the hue manually.

On one of the remaining two blotches, increase the hue by 200 points. This will give you the second split-complementary color.
Remember that the max value of hue is 360 so if you decrease by 200 and your existing value is 120 for example you’ll need to loop around (120 – 200 = -120 + 360 = 240).

Bonus: You can also play around with the brightness and saturation values until you get your desired contrast.
Step 4 – Apply
Now, apply the color scheme to your design. We recommend using a 60-30-10 approach, where 60% of your design consists of the base color. One of the two split complementary colors can make up 30% of the design, and the other can make up the remaining 10%. This will give your design a harmonious feeling.
What Are the Different Split Complementary Color Schemes?
As you can guess, there are 12 split complementary color schemes made using different combinations of the 12 hues on the color wheel.
Here are some of the most common split complementary colors palettes:
- Red + Yellow-Green + Blue-Green
- Orange + Blue-Green + Blue-Purple
- Red-Purple + Yellow + Green
- Red-Orange + Green + Blue
- Yellow-Green + Purple + Red
- Yellow-Orange + Blue + Purple
- Green + Red-Purple + Red-Orange
- Yellow + Red-Purple + Blue-Purple
- Blue-Green + Red + Orange
- Blue + Yellow-Orange + Red-Orange
- Blue-Purple + Orange + Yellow
- Purple + Yellow-Green + Yellow-Orange
While a typical split-complementary scheme comprises three colors, that is not a hard and fast rule. You can go for four or more hues, and it will still remain a split-complementary color scheme.
Wrapping Up
Split complementary schemes are pleasant, flexible, and easy to work with. In terms of balance and contrast between cool and warm colors, split complementary color schemes offer pretty much the same benefits as their solely complementary counterparts.
An added advantage of split complementary colors is that they are better for beginners since the hues are subtler and produce less tension.
To learn more about color schemes, combinations, and palettes, please feel free to check out our full article about the color wheel.